 Materialbildeigenschaften
Materialbildeigenschaften



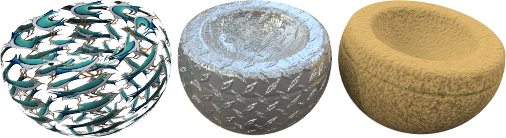
Materialien können aus Bildern erzeugt werden. Sie können Fotos und echte Materialien (wie Tapete und Teppich) einscannen, Muster in einem Malprogramm erstellen oder Bilder aus anderen Bildquellen verwenden.
Stellen Sie sich vor, dass das Material unendlich in alle Richtungen gestreckt wird. Das Material wird nur dort sichtbar, wo ein Objekt hindurch verläuft. Muster werden unendlich in vier Richtungen in einer bestimmten Skalierung wiederholt (gekachelt).
Kleine Bilder, die nahtlos aneinander gekachelt werden können, eignen sich am besten. Wenn die Bitmap nicht gut gekachelt werden kann, verwenden Sie die Funktion, um die Kacheln zu spiegeln. Dies garantiert passende Kanten.
Hinweis: Wenn ein Bild nur einen Teil eines Objekts abdecken soll (wie ein Etikett auf einer Weinflasche oder ein Logo auf einem Produkt), verwenden Sie stattdessen die Decal-Funktion.
Bild-Maps können auf viele Arten verwendet werden. Eine übliche Methode ist die Verwendung eines Bildes eines realen Materials als Materialfarbe.
Name
Bildtexturen können benannt werden. Dieser Name wird von der Texturbibliothek des RDK verwendet und hat keine wirkliche Funktion in Flamingo.
Flamingo-Bild
Bildvorschau
Zeigt eine Vorschau der ausgewählten Bilddatei an. Lassen Sie den Mauszeiger über dem Bild schweben, um ein Pop-up des Bilddateinamens anzeigen zu lassen. Klicken Sie auf das Bild, um ein anderes auszuwählen.
Bildauflösung
Zeigt die Auflösung der aktuellen Bilddatei in Pixel an.
Kacheln
In Materialdefinitionen verwendete Bild-Maps werden immer wiederholt (gekachelt). Diese Einstellung definiert die Größe jeder Instanz (Kachel) in den aktuellen Modelleinheiten.
Höhe/Breite
Zur Einstellung der Größe der Kacheln in Modelleinheiten.
Sperren
Behält das Seitenverhältnis zwischen Breite und Höhe bei.
Maskierung
Verdunkelt Teile des Bildes basierend auf einem Farbwert oder einem im Bild gespeicherten Alphakanal. Dadurch können Texturen komplex geformte Begrenzungen haben und komplexe Effekte wie Löcher in einer Fläche aufweisen.
In diesem Beispiel wird ein Bild mit einem Alphakanalhintergrund als Decal auf einer rechteckigen Fläche platziert. Maskierung für Materialien funktioniert auf die gleiche Weise.

 Ursprüngliches Decal-Bild. Der grau karierte Bereich stellt den Alphakanal des Bildes dar.
Ursprüngliches Decal-Bild. Der grau karierte Bereich stellt den Alphakanal des Bildes dar.
Maskierungsinformationen können in der Bitmap aus drei verschiedenen Quellen stammen:
Nichts
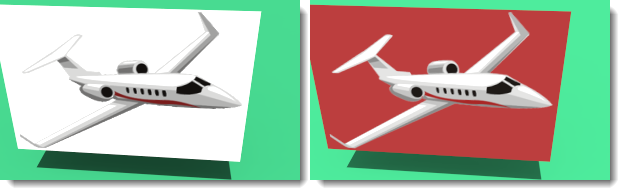
Ohne Maskierung wird das darunter liegende Material durch das Bild verdunkelt. Mit einer Maskierung ist das Material dort sichtbar, wo der Alphakanal oder die Maskenfarbe vorhanden ist. Das Material, das in diesem Beispiel einer planaren Fläche zugeordnet ist, verfügt über eine rote Grundfarbe.
 Ohne Maskierung (links) deckt das Bild die Fläche, mit Maskierung (rechts) scheint das rote Material durch.
Ohne Maskierung (links) deckt das Bild die Fläche, mit Maskierung (rechts) scheint das rote Material durch.
Alphakanal
Verwenden Sie den Alphakanal des Bilds (sofern vorhanden), um den maskierten Bereich festzulegen.

 Links das Original. Der grau karierte Bereich stellt den Alphakanal des Bildes dar. Rechts das Bild über einer Wasseroberfläche.
Links das Original. Der grau karierte Bereich stellt den Alphakanal des Bildes dar. Rechts das Bild über einer Wasseroberfläche.
Der Alphakanal ist ein Teil der Pixeldaten, der Transparenzinformationen vorbehalten ist. Alphakanäle erzeugen und speichern Masken, mit denen Sie Teile eines Bilds isolieren und schützen können, während Sie Farbänderungen vornehmen, Filter oder andere Effekte am restlichen Bild anbringen. Jeder Pixel eines Bilds wird in Datenkanälen beschrieben, die eine Farbmischung aus Rot, Grün und Blau (RGB) festlegen. Der Alphakanal ist eine 8-Bit-Graustufen-Darstellung (256 Stufen) des Bilds und wird verwendet, um die Farbe des darunter liegenden Pixels zu maskieren. Der Wert der Alphamaske bestimmt die Intensität der Pixelfarbe. Wenn der Alphakanal auf 100 % eingestellt ist, sind die Pixel vollständig transparent. Bei einer niedrigeren Einstellung werden die Bildpixel mit Transparenz überblendet.
Farbe
Wenn ein Bild keinen Alphakanal aufweist, kann eine Farbe des Bilds als Maske festgelegt werden. Es kann zudem die Toleranz eingestellt werden, mit der eine Maske eine bestimmte Farbe als Maskenfarbe übernimmt. Bei Auswahl der Option Farbe werden die Farbpipette, der Farbwähler und die Empfindlichkeitssteuerung aktiviert.
Farbpipette
Damit kann die Maskenfarbe aus der Bitmap ausgewählt werden. Klicken Sie zuerst auf die Farbpipette und anschließend in der Bitmap auf die Stelle, deren Farbe Sie verwenden möchten. Dieses Steuerelement ist nur bei Auswahl der Option Farbe aktiviert.
Farbe
Verwenden Sie den Farbwähler zur Einstellung der Hauptfarbe. Weitere Informationen hierzu finden Sie im Hilfethema zum Farbwähler  .
.
Empfindlichkeit
Der Wert zeigt die Größe des Bereichs um jene Farben an, die ebenfalls maskiert sind. Damit eine Farbmaskierung stattfinden kann, muss dieser Wert größer als 0,0 sein. Dieses Steuerelement ist nur bei Auswahl der Option Farbe aktiviert.
Weichzeichner
Maskiert Pixel teilweise. Dieser Wert definiert den Bereich der Teilmaskierung um die maskierte Farbe herum. Dieses Steuerelement ist nur bei Auswahl der Option Farbe aktiviert.
Umkehren
Kehrt die Maske um. Alle Pixel, die vorher maskiert waren, sind nun sichtbar und alle, die vorher unmaskiert waren, unsichtbar.

Transparent
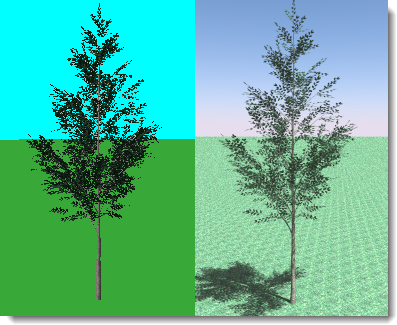
Macht die maskierte Fläche des darunter liegenden Objekts transparent, so dass andere Objekte oder der Hintergrund hinter dem Objekt durch das Objekt hindurch gesehen werden können. Normalerweise scheint das Material des Objekts in diesem Bereich hindurch.
Durch transparente Maskierung wird ein natürlicherer Schatten erzielt und Hintergrundobjekte sind sichtbar. Das darunter liegende Material könnte ganz einfach transparent sein, aber manchmal ist es von Vorteil, wenn die Fläche hinter dem Decal transparent ist, während andere Bereiche der Fläche undurchsichtig bleiben.


Maskierte Farben anzeigen
Zeigt die Maskierungsauswirkungen grafisch an, während die Parameter geändert werden. Verwenden Sie den Farbwähler  zur Auswahl der Anzeigefarbe der maskierten Pixel. Wenn diese Farbe oder die Einstellung des Kontrollkästchens geändert wird, hat dies keinen Einfluss auf die maskierte Farbe. Es ist nur ein grafisches Werkzeug zum Bearbeiten der Maske.
zur Auswahl der Anzeigefarbe der maskierten Pixel. Wenn diese Farbe oder die Einstellung des Kontrollkästchens geändert wird, hat dies keinen Einfluss auf die maskierte Farbe. Es ist nur ein grafisches Werkzeug zum Bearbeiten der Maske.

Mapping-Typ
Bilder werden normalerweise auf den Farbkanal angewandt. Aber es gibt auch andere Möglichkeiten zur Verwendung von Bildern. Bilder können eingestellt werden als:
Standard
Farbe und visuelle Reliefs des Bilds werden auf das Material übertragen. Mit den Einstellungsmöglichkeiten für Farb- und Bump-Intensität kann festgelegt werden, wie das Bild das Material beeinflusst.
Farbintensität
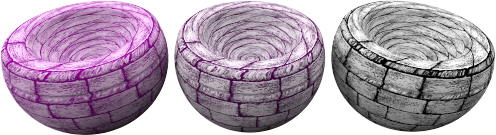
Bestimmt, wie stark die Bild-Map die Darstellung des Materials beeinflusst. Im Beispiel unten erscheint das darunter liegende Material in der Farbe Magenta. Die Farbintensität wird erhöht, bis die darunter liegende Farbe vollständig von der schwarzen und weißen Textur maskiert ist.

 Farbintensität von 0.2, 0.5, 1.0.
Farbintensität von 0.2, 0.5, 1.0.
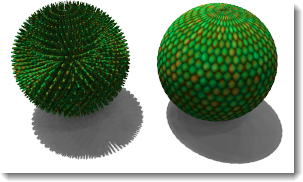
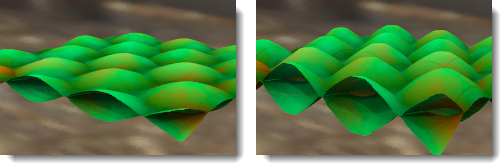
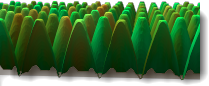
Bump-Intensität
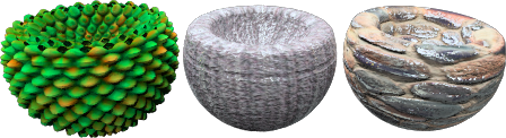
Simuliert Bumps und Falten auf der Fläche eines Objekts, indem die Flächennormalen auf dem Objekt geändert werden. Das darunter liegende Objekt wird nicht geändert. In der Abbildung verwendet das Material links Displacement-Mapping, während das Material rechts Bump-Mapping mit den höchsten eingestellten Werten verwendet. Negative Bump-Zahlen haben den umgekehrten Effekt. Kanten und Schatten sind bei einem Material mit Bump-Mapping glatt. Weitere Infos: Wikipedia-Artikel: Bumpmapping.
 Bump-Intensität, 0.5 (links) und 1.0 (rechts).
Bump-Intensität, 0.5 (links) und 1.0 (rechts).
Normal
Wird dazu verwendet, größeren Detailreichtum in Schattierungen zu erzielen, ohne die Zahl der Polygone im Rendernetz zu erhöhen. Weitere Infos: Wikipedia-Artikel: Normal Mapping.
Normal-Maps funktionieren ähnlich wie Bump-Maps und ändern wie diese die Normale der Fläche. Der Effekt ist im Grunde der gleiche wie bei einem Bump, wobei Normal-Maps jedoch mehr Kontrolle über die Normale erlauben als eine Bump. Eine Bump-Map verwendet den Graudurchschnitt der RGB-Werte einer Bitmap. Die RGB-Werte einer Normal-Map entsprechen den Änderungen der XYZ der Normalen. Da der blaue Kanal des Bilds die Z-Richtung der Normalen steuert, haben Normal-Maps einen hohen Blauanteil.
Displacement
Beim Displacement-Mapping wird das Rendernetz der Fläche den Farbwerten im Bild entsprechend verschoben. Dieser Effekt bedeutet eine Änderung in der tatsächlichen geometrischen Position der Fläche. Die Verschiebung geschieht oftmals entlang der lokalen Flächennormalen. Weitere Infos: Wikipedia-Artikel: Displacement Mapping.
Hinweis: Verwenden Sie das Displacement-Mapping für kleine Objekte sparsam. Displacement erhöht die Rendering-Zeit beträchtlich.

Höhe
Höhe des höchsten Verschiebungspunkts.

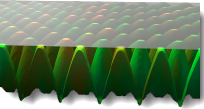
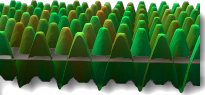
Versatz
Definiert den Startpunkt der Verschiebung bezüglich der Flächennormalen. Ein Displacement kann außerhalb, innerhalb oder teilweise inner- und außerhalb des Teils stattfinden.
 Z-Versatz = -1.0
Z-Versatz = -1.0
 Z-Versatz = -0.5
Z-Versatz = -0.5
 Z-Versatz = -0.0
Z-Versatz = -0.0
Facettengröße
Die Größe der Facetten des Displacement-Polygonnetzes. Je größer dieser Wert, desto detailreicher ist das Displacement, desto größer werden aber auch das Rendering und der Speicherverbrauch.

Erweiterte Einstellungen
Ein Flamingo-Bild wird normalerweise auf den Hauptfarbkanal eines Materials angewandt. In den erweiterten Einstellungen für das Flamingo-Bild können weitere Kanäle ausgewählt werden, auf die das Bild angewandt werden soll. Diese werden für besondere Effekte verwendet.
Grundfarbe
Dies ist die Standardeinstellung. Das Bild hat Einfluss auf die Farbe eines Materials.
Spiegelfarbe
Diese beeinflusst die Farbe des Reflexionskanals basierend auf der Farbe des Bilds an diesem Punkt.
Spiegelintensität
Dadurch wird der Reflexionsbetrag basierend auf dem Graustufenwert des Bilds an diesem Punkt bestimmt. Dies wird in Texturensätzen oft als Spiegel-Map verwendet.
Glanzlichtschärfe
Dadurch wird die Schärfe und Unschärfe des Glanzlichts basierend auf dem Graustufenwert des Bilds an diesem Punkt angepasst.
Glanzlichtform
Beeinflusst die Form des Glanzlichts.
Transparenz
Dies beeinflusst den Umfang der Transparenz des Materials basierend auf dem Graustufenwert des Bilds.
Transluzenz
Dies beeinflusst den Betrag der Transluzenz des Materials basierend auf dem Graustufenwert des Bilds.
Lichtabnahme
Dadurch wird die Lichtabnahme des Materials basierend auf dem Graustufenwert des Bilds beeinflusst.
x-/y-Versatz
Versetzt das Material entlang der x- bzw. y-Achse.
Drehung
Dadurch wird die Bild-Map gedreht. Dies kann verwendet werden, um das Bild bei Bedarf um beispielsweise 90 oder 180 Grad zu drehen.