 マテリアル画像のプロパティ
マテリアル画像のプロパティ



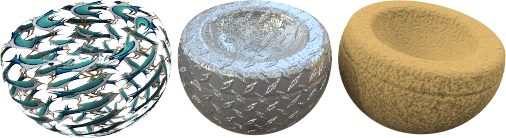
マテリアルは画像から作成することができます。写真、そして壁紙やカーペット等の実際のマテリアルをスキャンしたり、ペイントプログラムでパターンを作成したり、他の方法で作成したビットマップからの画像などを用いたりしてください。
マテリアルが空間のすべての方向に無限に伸びていくことを想像してみてください。 マテリアルは、オブジェクトがそれを通るところでのみ目に見えます。 パターンは、指定されたスケールで4方向に無限に繰り返されます(タイル)。
継ぎ目なくタイルできる小さい画像を使うと、比較的きれいです。 ビットマップがきれいに並べられない(タイル)しない場合、タイルをミラーするオプションを使用してください。 ミラーするオプションを使うと、エッジがきれいに合います。
メモ: ビットマップ画像をオブジェクトの一部のみを覆うように表示したい(ワインボトルのラベルや製品のロゴ等)場合は、デカール機能を代わりに使用してください。
画像マップは、いろいろな方法で使用することができます。 よく用いられる方法は、現実の世界のマテリアルの写真をマテリアル色として使用する方法です。
名前
画像テクスチャには名前を付けることができます。この名前は、RDKのテクスチャライブラリによって使用され、Flamingoには実質的な影響はありません
Flamingoの画像
画像のプレビュー
選択された画像ファイルのプレビューを表示します。画像にカーソルを重ねると画像ファイルの名前がポップアップされます。別の画像を選択したい場合は、画像をクリックします。
画像の解像度
現在の画像ファイルのピクセルでの解像度を表示します。
タイル
マテリアルの定義に使われる画像マップは、常に繰り返され(タイルされ)ます。 これらの設定では、現在のモデル単位でのそれぞれのインスタンス(タイル)の大きさを指定します。
幅/高さ
タイルのサイズをモデル単位で設定します。
ロック
幅と高さの比率を維持します。
マスキング
画像に保存された色値またはアルファチャンネルに基づいて画像の指定部分を覆い隠します。このことによって、テクスチャの境界を複雑な形状にすることが可能になり、サーフェスの穴など、複雑な効果を作成することができるようになります。
この例では、長方形のサーフェスにアルファチャンネル背景のある画像がデカールとして配置されています。マテリアルのマスキングも同じ要領で行えます。

 元のデカール画像。グレーのチェッカーの部分は、画像のアルファチャンネルを表しています。
元のデカール画像。グレーのチェッカーの部分は、画像のアルファチャンネルを表しています。
マスキング情報は、ビットマップの下の情報を指定して取得できます。
なし
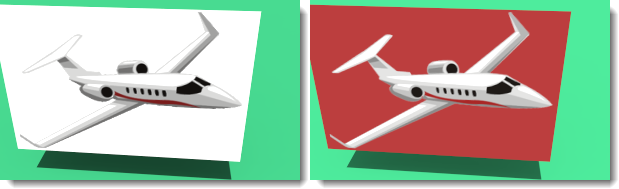
マスキングが設定されていない場合、画像は下のマテリアルを覆い隠します。マスキングを設定すると、アルファチャンネルまたはマスキング色がある部分では、マテリアルがイメージを通して見えるようになります。この例では、平面サーフェスに割り当てられたマテリアルに赤いベース色が用いられています。
 マスキングが設定されていない(左)場合は画像がサーフェスを隠します。マスキングが設定されている(右)場合は赤いマテリアルが透けて見えます。
マスキングが設定されていない(左)場合は画像がサーフェスを隠します。マスキングが設定されている(右)場合は赤いマテリアルが透けて見えます。
アルファチャンネル
(アルファチャンネルがある場合、)画像のアルファチャンネルを用いてマスク領域を定義します。

 左が元の画像。グレーのチェッカーの部分は、画像のアルファチャンネルを表しています。右は、画像を水のサーフェス上に配置したものです。
左が元の画像。グレーのチェッカーの部分は、画像のアルファチャンネルを表しています。右は、画像を水のサーフェス上に配置したものです。
アルファチャンネルは、透明度情報のために用いられるそれぞれのピクセルデータの一部です。アルファチャンネルは、色の変更、フィルタ、その他の効果を画像に適用する際に画像の一部を隔離して保護できるマスクを作成、保存します。画像の各ピクセルは、赤、緑、青(RGB)の混合を定義する複数のデータチャンネルで表現されます。 アルファチャンネルは、下にあるピクセルの色をマスクする、画像の8ビット(256階調)のグレースケール表現です。アルファマスクの値がピクセル色の強度を決定します。アルファチャンネルが100%の場合、画像のピクセルは完全に透明になります。そうでない場合、画像のピクセルは透明度とブレンドされます。
色
画像にアルファチャンネルがない場合、画像の色をマスクとして指定することができます。感度設定を使用すると、マスク色としての1つの指定色へのマスク感度を設定することもできます。色オプションを選択すると、スポイト、カラーセレクタ、感度コントロールが使用できるようになります。
スポイト
クリックしてビットマップからマスク色を選択します。スポイトをクリックしてから、ビットマップをクリックして色をピックします。このコントロールは、色オプションが選択されている場合のみに使用可能です。
色
メインカラーを設定するには、カラーセレクタを使用します。詳細については、カラーセレクタ  を参照してください。
を参照してください。
感度
値は、色の周囲の(一緒にマスクされる)領域のサイズを示します。カラーマスキングを行うには、この設定が0.0より大きくなければなりません。このコントロールは、色オプションが選択されている場合のみに使用可能です。
ブラー
部分的にピクセルをマスクします。値は、マスクされる色周囲の部分的マスクの度合いを決定します。このコントロールは、色オプションが選択されている場合のみに使用可能です。
反転
マスクを反転します。マスクされていたピクセルが含まれ、含まれていたピクセルがマスクされます。

透明
下にあるオブジェクトのマスクされた部分を透明にし、オブジェクトの背後の背景や他のオブジェクトをオブジェクトを透かして見えるようにします。通常、その部分のオブジェクトのマテリアルが見えるようになります。
透明なマスキングは、影をより自然に見えるようにし、また背景オブジェクトが見えるようにします。 下にあるマテリアルを透明にすることもできますが、時にはサーフェスの他の部分は不透明にしたままで、デカールの後ろのサーフェスを透明にすると便利です。


マスクされる色を表示
パラメータを変更すると、そのマスキング効果が表示されます。マスクされるピクセルの表示色を選択するには、カラーセレクタ  を使用します。 この色やチェックボックスの設定を変更しても、マスクの色は変わりません。 これは、単にマスクを編集する際に使用するグラフィカルツールです。
を使用します。 この色やチェックボックスの設定を変更しても、マスクの色は変わりません。 これは、単にマスクを編集する際に使用するグラフィカルツールです。

マッピングのタイプ
画像は通常、色チャンネルに適用されますが、他の使用方法もあります。画像は次の形式で設定できます。
標準
画像がマテリアルに色と視覚的バンプを与えます。強弱とバンプの値を使用して、ビットマップのマテリアルへの影響方法をコントロールします。
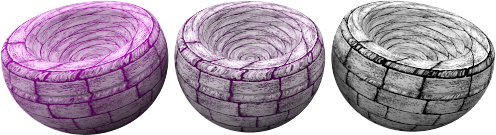
色の強弱
画像マップがマテリアルの表示にどのくらい影響するのかを決定します。下の例では、基底のマテリアルにはマゼンダ色が付けられています。下の例では、色の強度が基底の色が完全に白黒のテクスチャでマスクされるまで次第に上げられています。

 色の強度0.2、0.5、1.0
色の強度0.2、0.5、1.0
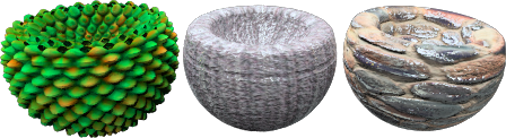
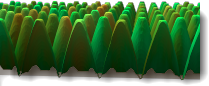
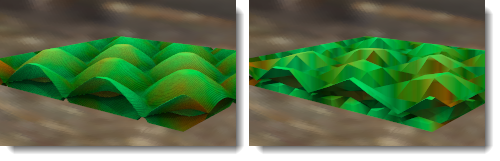
バンプの強弱
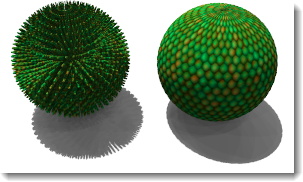
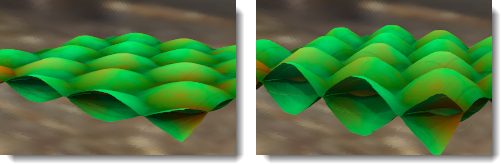
オブジェクトのサーフェス法線を乱すことで、オブジェクトのサーフェス上のバンプとしわを模倣します。下にあるオブジェクトは変更されません。イメージでは、左のマテリアルはディスプレイスメントマッピングを用い、右側のマテリアルは値を最大に設定したバンプマッピングを用いています。負のバンプ値を用いると、効果が反転します。バンプマップされたマテリアルはエッジと影が滑らかです。Wikipediaの記事: Bump mappingを参照してください。
 バンプの強度=0.5(左)、1.0(右)
バンプの強度=0.5(左)、1.0(右)
法線
メッシュをレンダリングするのに多くのポリゴンを用いずに、凹凸と明暗を模倣します。Wikipediaの記事: Normal mappingを参照してください。
法線マップはサーフェスの法線を変化させるという点においてバンプマップと非常に似ています。効果は基本的にバンプと同じですが、法線マップではバンプよりも法線をよりよくコントロールできます。バンプマップはビットマップのRGBのグレーの平均を使用します。法線マップでは、RGBが法線のXYZの変化に対応します。画像の青チャンネルが法線のZ方向をコントロールするので、法線マップはかなりの青色を保持します。
ディスプレイスメント
この画像マップは、サーフェスのレンダリングメッシュを画像の色値に基づいてディスプレイスします。それにより、サーフェスの実際の幾何学的位置が変更された効果を生み出します。ディスプレイスメントは、多くの場合ローカルサーフェスの法線に沿って行われます。Wikipediaの記事: Displacement mappingを参照してください。
メモ: ディスプレイスメントマッピングは小さなオブジェクトには控えめに使用してください。ディスプレイスメントはレンダリングの時間を大幅に増加させます。

高さ
ディスプレイスメントの最高点の高さです。

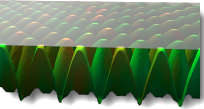
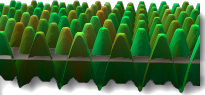
オフセット
サーフェス法線を基準にしたディスプレイスメントの開始点を設定します。ディスプレイスメントは、パーツの外側、内側、または内側と外側の割合で行うことができます。
 Zオフセット = -1.0
Zオフセット = -1.0
 Zオフセット = -0.5
Zオフセット = -0.5
 Zオフセット = 0.0
Zオフセット = 0.0
ファセットサイズ
ディスプレイスメントメッシュのファセットのサイズです。これによってディスプレイスメントの詳細を上げることができます。しかし、レンダリングのサイズやメモリ使用量も増加します。

Flamingoの画像 - 詳細
通常、Flamingoの画像はマテリアルの主色チャンネルに適用されます。Flamingoの詳細ダイアログは、ビットマップが影響できる他のチャンネルを指定します。それらは、非常に特殊な効果に使用されます。
ベース色
これはデフォルトの設定です。画像はマテリアルの色に影響します。
鏡面反射色
これは、その時点での画像の色に基づいて反射チャンネルの色に影響します。
鏡面反射強度
これは、その時点での画像のグレースケールに基づいて反射の量を変更します。これは鏡面反射マップとしてテクスチャセットでよく用いられます。
ハイライトシャープネス
これは、その時点でのマップのグレースケール値に基づいてハイライトのシャープネス対ブラーの度合を調整します。
ハイライト形状
ハイライトの形状に影響します。
透明度
これは、画像のグレースケールに基づいてマテリアルの透明度の量に影響します。
半透明度
これは、画像のグレースケールに基づいてマテリアルの半透明度の量に影響します。
減衰
これは、画像のグレースケールに基づいてマテリアルの減衰の量に影響します。
オフセット X/Y
XおよびY軸からマテリアルをオフセットします。
回転
画像マップを回転します。画像の向きをデフォルトの回転状態から変更する必要がある場合に、画像を90または180度回転するのに用います。