デカール
デカールは、オブジェクトにマテリアルを用いて間接的にではなく直接適用できるタイリングしない画像マップです。デカールは、オブジェクトの色、反射、またはバンプの一部に変更を加えるのに用います。 画像はマテリアル定義で用いられる時はタイリングされますが、デカールでは1つのインスタンスだけが使われます。 デカールは次のように使うことができます。
室内の壁に掛かっている芸術作品(絵等)を作成する。 製品にラベルやロゴを配置する。 モデルに署名を付ける。 ステンドグラス窓を作成する。
 メモ: ワイヤフレームモードにOpenGLを使用している場合、デカールのプレビューはワイヤフレームビューでしか表示されません。パイプラインの設定は、OpenGLである必要があります(オプション > ビュー > 表示モード > ワイヤフレーム > その他の設定 > 使用する表示パイプライン)。
メモ: ワイヤフレームモードにOpenGLを使用している場合、デカールのプレビューはワイヤフレームビューでしか表示されません。パイプラインの設定は、OpenGLである必要があります(オプション > ビュー > 表示モード > ワイヤフレーム > その他の設定 > 使用する表示パイプライン)。
デカールの配置
追加
- 1つまたは複数のオブジェクトを選択します。
- 編集メニューのオブジェクトのプロパティをクリックします。
- プロパティリストのFlamingo nXtデカールをクリックします。
- 追加ボタンをクリックします。
- ビットマップを開くダイアログボックスで、ビットマップの名前を選択し、開くをクリックします。
メモ
画像の定義の更新
Photoshopなどの画像エディタを用いてビットマップファイルを変更した際は、Flamingo nXtでビットマップの定義を更新する必要があります。
ビットマップを更新するには
Flamingo nXtメニューのユーティリティ > ビットマップキャッシュを消去をクリックします。
配置を編集
- 配置を編集ボタンをクリックします。
- 制御点を選択のプロンプトで、グラフィカルエディタを使ってデカールの配置を変更します。
- 作業が終わったら、Enterを押します。
プロパティ
- プロパティボタンをクリックします。
- デカールのプロパティダイアログボックスで、コントロールを使用してデカールのプロパティを変更します。
削除
削除ボタンをクリックします。
上へ移動 / 下へ移動
1つのオブジェクトに複数の重なるデカールを適用した場合、その順序が重要になる場合があります。デカールは、リストに表示される順序で適用されます。 リストの一番最後のデカールは、一番上に表示されます。
リストのデカールの位置を変更するには、上へ移動または下へ移動をクリックします。
平面デカールを配置するには
- プロンプトの表示に従って、デカールの幅、高さ方向をピックします。
- 制御点を選択…のプロンプトで、制御点を選択し、イメージのサイズ、回転、位置を調整します。 またはEnterを押してデカールの配置を終了します。
オプション
移動
デカールを移動します。移動の基点となる制御点を選択および移動先の点のプロンプトで、RhinoのMoveコマンドを使用する時の要領で位置を指定します。
画像の縦横比を使用
伸縮したデカールを元のビットマップの縦横比に戻します。
円柱デカールを配置するには
- プロンプトに従って、円柱の中心点をピックします。
- 制御点を選択…のプロンプトで、制御点を選択し、イメージのサイズ、回転、位置を調整します。 またはEnterを押してデカールの配置を終了します。
コントロールウィジェットを使用してデカールの配置を設定または編集する
メモ: 曲面状のオブジェクトに平面マッピングを使用する場合、ビットマップ全体がオブジェクトのサーフェスの後ろに位置している必要があります。 ビットマップのサーフェスの前に位置する部分は見えません。
デカールの幅と高さを同時に変更するには
コントロールウィジェットの角の制御点をドラッグします。
デカールの高さを変更するには
コントロールウィジェットの上下のエッジ中央の制御点をドラッグします。
デカールの幅を変更するには
コントロールウィジェットの左右のエッジ中央の制御点をドラッグします。
デカールを移動するには
コントロールウィジェットの中心の制御点をドラッグします。
デカールを回転するには
ウィジェット軸アイコンのX、Y、Z制御点をドラッグします。
デカールのプロパティ
ビットマップからの情報によって、オブジェクトの色がデカールの色と置き換わったり、オブジェクトの色がデカールの色とブレンドされたりします。これは、デカールの使い方として最も一般的です。
投影
マッピングスタイルは、どのようにオブジェクト上にデカールを投影するのかを決定します。デカールを正確に配置するには、補助線をシーンに作成しておくとよいでしょう。サーフェスのすぐ後ろに作成された長方形は、標準デカールの配置の目安となります。正確に配置するために、オブジェクトスナップを使用するとよいでしょう。
円柱
円柱マッピングタイプは、ワインボトルのラベルのような、1方向に曲がるオブジェクトにデカールを配置するのに便利です。
ビットマップの垂直軸を円柱の軸に合わせ、水平軸を円柱の回りに合わせる円柱状投影で、円柱上にビットマップがマップされます。

平面
平面マッピングは、一番一般的なマッピングスタイルです。このタイプは、平面状、または緩やかに曲がったオブジェクトのマッピングに適しています。
角(コーナー)は、ビットマップの位置と位置と範囲を定義します。長方形がビットマップと同じサイズでない場合、ビットマップはフィットするように拡大または縮小されます。
曲面状のオブジェクトに平面マッピングを使用する場合、ビットマップの投影全体がオブジェクトのサーフェスの後ろに位置している必要があります。ビットマップのサーフェスの前に位置する部分は見えません。

UVマップ
UVマッピングは、髪の毛や木の皮等、サーフェスにデカールを流れるように伸ばしてフィットさせたいオブジェクトをマッピングするのに便利です。
デカールはオブジェクト全体を覆います。デカールの配置をコントロールすることはできません。
UVマッピングは、サーフェスのUとVのパラメタリゼーションを使用してイメージを曲げたり伸ばしたりします。したがって、手作業で配置する必要はありません。

参照
画像ファイルを変更します。
メモ
画像の定義の更新
Photoshopなどの画像エディタを用いてビットマップファイルを変更した際は、Flamingo nXtでビットマップの定義を更新する必要があります。
ビットマップを更新するには
Flamingo nXtメニューのユーティリティ > ビットマップキャッシュを消去をクリックします。
強弱
色
画像の色のマテリアルに対する相対強度を設定します。マテリアル-テクスチャのプロパティ-強弱-色も参照してください。
バンプ
バンプマップはサーフェスに影とハイライトのシミュレーションを作成します。マテリアル-テクスチャのプロパティ-強弱-バンプも参照してください。
反射仕上げ
マテリアル定義がコントロールするのと同じプロパティをコントロールします。これらのプロパティをデカールによって影響されるオブジェクトの特定の部分に適用してください。デフォルトでは、デカールは光沢のない仕上げになっています。
強度
ハイライトの強度を調整します。高い値を設定すると、ハイライトのサイズと強度が大きくなります。マテリアルのプロパティ - 詳細の強度を参照してください。
シャープネス
ハイライトのサイズを設定します。低い値を設定すると、より広いハイライトが指定されます。高い値を設定すると、ハイライトはより小さい領域に集中します。マテリアルのプロパティ - 詳細のシャープネスを参照してください。
金属
ハイライトの色をベースの色と同じにします。マテリアルのプロパティ - 詳細の金属を参照してください。
リンクオプション
画像ファイルをどのようにマテリアルにリンクするかを指定します。
リンク
画像ファイルへのリンクを作成します。ファイルはローカルディスクにある必要があります。
埋め込み
現在のファイルに画像の情報を埋め込みます。
リンクおよび埋め込み
レンダリングの前にディスクにビットマップが見つかった場合、外部ファイルが使用されます。画像がディスクに見つからない場合、内部の定義が用いられます。
メモ: リンクまたはリンクおよび埋め込まれたファイルの変更を確認するには、Flamingo nXtメニューのユーティリティをクリックし、ビットマップキャッシュを消去をクリックします。
マスキング
画像に保存された色値またはアルファチャンネルに基づいて画像の指定部分を覆い隠します。このことによって、テクスチャの境界を複雑な形状にすることが可能になり、サーフェスの穴など、複雑な効果を作成することができるようになります。
この例では、長方形のサーフェスにアルファチャンネル背景のある画像がデカールとして配置されています。マテリアルのマスキングも同じ要領で行えます。

 元のデカール画像。グレーのチェッカーの部分は、画像のアルファチャンネルを表しています。
元のデカール画像。グレーのチェッカーの部分は、画像のアルファチャンネルを表しています。
マスキング情報は、ビットマップの下の情報を指定して取得できます。
なし
マスキングが設定されていない場合、画像は下のマテリアルを覆い隠します。マスキングを設定すると、アルファチャンネルまたはマスキング色がある部分では、マテリアルがイメージを通して見えるようになります。この例では、平面サーフェスに割り当てられたマテリアルに赤いベース色が用いられています。
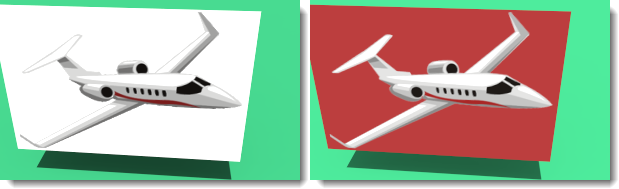
 マスキングが設定されていない(左)場合は画像がサーフェスを隠します。マスキングが設定されている(右)場合は赤いマテリアルが透けて見えます。
マスキングが設定されていない(左)場合は画像がサーフェスを隠します。マスキングが設定されている(右)場合は赤いマテリアルが透けて見えます。
アルファチャンネル
(アルファチャンネルがある場合、)画像のアルファチャンネルを用いてマスク領域を定義します。

 左が元の画像。グレーのチェッカーの部分は、画像のアルファチャンネルを表しています。右は、画像を水のサーフェス上に配置したものです。
左が元の画像。グレーのチェッカーの部分は、画像のアルファチャンネルを表しています。右は、画像を水のサーフェス上に配置したものです。
アルファチャンネルは、透明度情報のために用いられるそれぞれのピクセルデータの一部です。アルファチャンネルは、色の変更、フィルタ、その他の効果を画像に適用する際に画像の一部を隔離して保護できるマスクを作成、保存します。画像の各ピクセルは、赤、緑、青(RGB)の混合を定義する複数のデータチャンネルで表現されます。 アルファチャンネルは、下にあるピクセルの色をマスクする、画像の8ビット(256階調)のグレースケール表現です。アルファマスクの値がピクセル色の強度を決定します。アルファチャンネルが100%の場合、画像のピクセルは完全に透明になります。そうでない場合、画像のピクセルは透明度とブレンドされます。
色
画像にアルファチャンネルがない場合、画像の色をマスクとして指定することができます。感度設定を使用すると、マスク色としての1つの指定色へのマスク感度を設定することもできます。色オプションを選択すると、スポイト、カラーセレクタ、感度コントロールが使用できるようになります。
スポイト
クリックしてビットマップからマスク色を選択します。スポイトをクリックしてから、ビットマップをクリックして色をピックします。このコントロールは、色オプションが選択されている場合のみに使用可能です。
色
メインカラーを設定するには、カラーセレクタを使用します。詳細については、カラーセレクタ  を参照してください。
を参照してください。
感度
値は、色の周囲の(一緒にマスクされる)領域のサイズを示します。カラーマスキングを行うには、この設定が0.0より大きくなければなりません。このコントロールは、色オプションが選択されている場合のみに使用可能です。
ブラー
部分的にピクセルをマスクします。値は、マスクされる色周囲の部分的マスクの度合いを決定します。このコントロールは、色オプションが選択されている場合のみに使用可能です。
反転
マスクを反転します。マスクされていたピクセルが含まれ、含まれていたピクセルがマスクされます。

透明
下にあるオブジェクトのマスクされた部分を透明にし、オブジェクトの背後の背景や他のオブジェクトをオブジェクトを透かして見えるようにします。通常、その部分のオブジェクトのマテリアルが見えるようになります。
透明なマスキングは、影をより自然に見えるようにし、また背景オブジェクトが見えるようにします。 下にあるマテリアルを透明にすることもできますが、時にはサーフェスの他の部分は不透明にしたままで、デカールの後ろのサーフェスを透明にすると便利です。


マスクされる色を表示
パラメータを変更すると、そのマスキング効果が表示されます。マスクされるピクセルの表示色を選択するには、カラーセレクタ  を使用します。 この色やチェックボックスの設定を変更しても、マスクの色は変わりません。 これは、単にマスクを編集する際に使用するグラフィカルツールです。
を使用します。 この色やチェックボックスの設定を変更しても、マスクの色は変わりません。 これは、単にマスクを編集する際に使用するグラフィカルツールです。

形式
両面
デカールを、サーフェスの表と裏に表示します。
ミラー
デカール画像をミラーします。
投影方向
後方
デカールを後方に投影します。
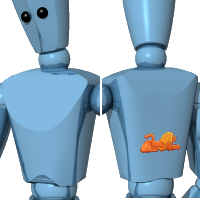
 前面(左)、背面(右)
前面(左)、背面(右)
前方
デカールを前方に投影します。
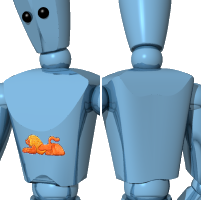
 前面(左)、背面(右)
前面(左)、背面(右)
前方 & 後方
デカールを前方と後方に投影します。
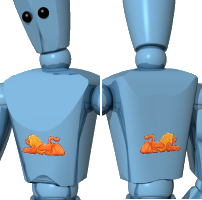
 前面(左)、背面(右)
前面(左)、背面(右)
透明度
デカールの透明度を設定します。透明度を参照してください。 IOR 透明なデカールの屈折率を設定します。屈折率を参照してください。