 Proprietà dei materiali immagine
Proprietà dei materiali immagine



I materiali si possono creare a partire da immagini. Si possono scansionare fotografie o materiali reali, creare dei pattern mediante programmi di fotoritocco oppure utilizzare immagini provenienti da altre sorgenti bitmap.
Immaginiamo che il materiale si estenda all’infinito nello spazio in tutte le direzioni. Il materiale diventa visibile solo quando un oggetto lo attraversa. I pattern vengono applicati al materiale e ripetuti all’infinito (sottoposti a tiling) nelle quattro direzioni secondo la scala impostata.
I migliori risultati si ottengono con immagini di piccole dimensioni sottoponibili a tiling con bordi continui. Se il tiling di una bitmap non dovesse essere soddisfacente, si usi l’opzione che consente di eseguire delle copie speculari. In questo modo, ci si assicura che i bordi combacino.
Nota: Se si desidera che un’immagine bitmap copra solo una parte dell’oggetto (etichette di bottiglie, loghi di prodotti, ecc), si usi la funzione Decal.
Le mappe immagine si possono usare in vari modi. Normalmente, si usano delle fotografie di materiali reali che fungono da colori per i materiali.
Nome
Alle texture immagine si può assegnare un nome. Questo nome viene usato dalla libreria delle texture dell’RDK e non ha alcun impatto reale su Flamingo.
Immagine di Flamingo
Anteprima immagine
Mostra un’anteprima del file immagine selezionato. Mantenere il puntatore sull’immagine per visualizzare un pop-up con il nome del file immagine. Fare clic sull’immagine per selezionare un’immagine diversa.
Risoluzione immagine
Mostra la risoluzione del file immagine corrente in pixel.
Mattonelle
Le mappe immagine usate nella definizione dei materiali sono ripetute ad effetto mattonella (sottoposte a tiling). Questa impostazione specifica l’ampiezza di ciascuna unità (mattonella) nelle unità di misura correnti del modello.
Larghezza/Altezza
Imposta le dimensioni della mattonella nelle unità del modello.
Blocca
Conserva l’aspect ratio tra la Larghezza e l’Altezza.
Mascheratura
Nasconde parti dell’immagine in base al valore di colore o al canale alfa memorizzato nell’immagine. Ciò consente alle texture di avere dei contorni dalle forme complesse e di creare effetti complessi quali fori in una superficie.
In questo esempio, un’immagine con uno sfondo con canale alfa viene sistemata come una decal su una superficie rettangolare. La mascheratura funziona allo stesso modo per i materiali.

 Immagine decal originale. La parte a scacchiera grigia rappresenta il canale alfa dell’immagine.
Immagine decal originale. La parte a scacchiera grigia rappresenta il canale alfa dell’immagine.
Le informazioni sulla mascheratura possono provenire da tre fonti della bitmap:
Nessuno
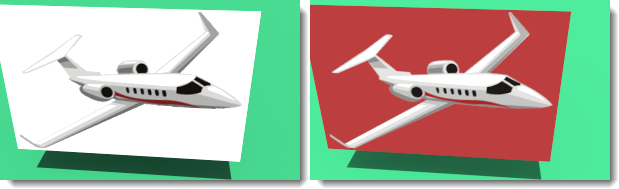
Senza mascheratura, l’immagine nasconde il materiale sottostante. La mascheratura fa sì che il materiale sia visibile in trasparenza nei punti in cui si sono applicati il canale alfa o la mascheratura per colore. In questo esempio, il materiale assegnato alla superficie planare ha un colore base rosso.
 Senza mascheratura (sinistra) l’immagine ricopre la superficie, mentre con mascheratura (destra) il materiale rosso è visibile in trasparenza.
Senza mascheratura (sinistra) l’immagine ricopre la superficie, mentre con mascheratura (destra) il materiale rosso è visibile in trasparenza.
Canale alfa
Usa il canale alfa dell’immagine per definire l’area macherata, se esistente.

 Originale sulla sinistra. La parte a scacchiera grigia rappresenta il canale alfa dell’immagine. Sulla destra, l’immagine su una superficie d’acqua.
Originale sulla sinistra. La parte a scacchiera grigia rappresenta il canale alfa dell’immagine. Sulla destra, l’immagine su una superficie d’acqua.
Il canale alfa è una porzione dei dati di ciascun pixel, riservata alle informazioni sulla trasparenza. I canali alfa creano e memorizzano maschere che consentono di isolare e proteggere parti di un’immagine quando si applicano un colore, un filtro o altri effetti che possono influire sul resto dell’immagine. In un’immagine, ciascun pixel viene descritto da canali di dati che definiscono la composizione della miscela dei colori rosso, verde e blu (RGB). Il canale alfa è una rappresentazione a 8 bit (256 livelli) in scala di grigio dell’immagine usata per mascherare il colore del pixel sottostante. Il valore della maschera per canale alfa determina l’intensità del colore del pixel. Se il canale alfa è pari al 100%, i pixel dell’immagine saranno completamente trasparenti. Ad altre intensità di alfa, i pixel dell’immagine si fondono con la trasparenza.
Colore
Se in un’immagine non esiste il canale alfa, si può specificare un colore dell’immagine come maschera. Esiste anche un valore di sensibilità per rendere la maschera più o meno sensibile ad un colore specifico come colore mascherato. Selezionando l’opzione Colore, si attivano il contagocce, il selettore dei colori ed i controlli di sensibilità.
Contagocce colore
Fare clic per selezionare il colore della maschera dalla bitmap. Fare clic sul contagocce e quindi sulla bitmap per selezionare il colore. Questo controllo è disponibile solo quando si è selezionata l’opzione Colore.
Colore
Usare il selettore dei colori per impostare il colore principale. Si veda l’argomento Selettore dei colori  per maggiori dettagli.
per maggiori dettagli.
Sensibilità
Il valore indica le dimensioni dell’area mascherata attorno al colore. Affinché la mascheratura per colore possa avere luogo, questo parametro deve essere maggiore di zero. Questo controllo è disponibile solo quando si è selezionata l’opzione Colore.
Sfocatura
Maschera i pixel parzialmente. Il valore determina l’ampiezza della mascheratura parziale attorno al colore mascherato. Questo controllo è disponibile solo quando si è selezionata l’opzione Colore.
Inverti
Inverte la maschera. Inverte le aree mascherate con quelle non mascherate e viceversa.

Trasparente
Rende trasparente l’area mascherata dell’oggetto sottostante, in modo da poter vedere gli altri oggetti o lo sfondo dietro all’oggetto stesso. Normalmente, nell’area in cui usa una maschera, il materiale dell’oggetto può essere visto in trasparenza.
L’aggiunta di trasparenza alla mascheratura consente di ottenere un’ombreggiatura più naturale e fa sì che gli oggetti sullo sfondo siano visibili. Si potrebbe semplicemente usare un materiale trasparente, tuttavia, a volte è utile rendere trasparente la superficie sottostante la decal, mantenendo opache le aree rimanenti della superficie.


Mostra colori mascherati
Mostra graficamente gli effetti della mascheratura al variare dei parametri. Si usi il Selettore dei colori  fornito per selezionare il colore di visualizzazione dei pixel mascherati. La modifica di questo colore o delle impostazioni del riquadro di selezione non produce alcun effetto sul colore mascherato. Si tratta di un semplice aiuto visuale per l’editing della maschera.
fornito per selezionare il colore di visualizzazione dei pixel mascherati. La modifica di questo colore o delle impostazioni del riquadro di selezione non produce alcun effetto sul colore mascherato. Si tratta di un semplice aiuto visuale per l’editing della maschera.

Tipo di mappatura
Le immagini di solito vengono applicate al canale di colore. Tuttavia, esistono altre modalità di utilizzo delle immagini. Le immagini si possono impostare come:
Standard
L’immagine fornisce al materiale un colore ed un effetto rilievo. Si usino i valori di Intensità e Rilievo per controllare il modo in cui la bitmap influirà sul materiale.
Intensità del colore
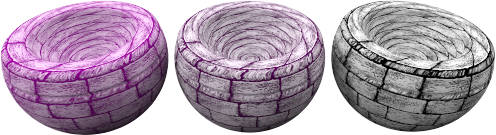
Specifica i valori di influenza della mappa immagine sull’aspetto del materiale. Nell’esempio qui sotto, il materiale sottostante è di color magenta. L’intensità del colore aumenta fino a quando il colore sottostante viene completamente mascherato dalla texture bianca e nera.

 Intensità del colore 0.2, 0.5, 1.0.
Intensità del colore 0.2, 0.5, 1.0.
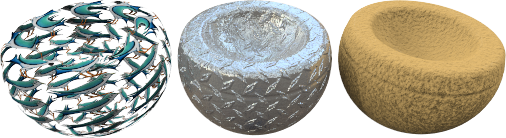
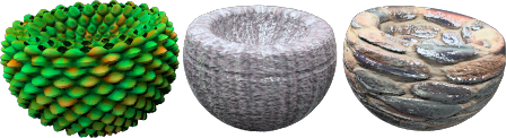
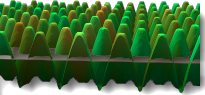
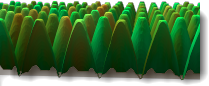
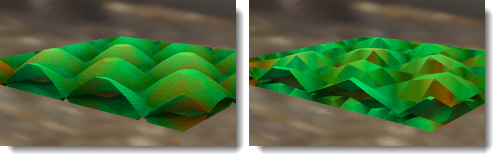
Intensità del rilievo
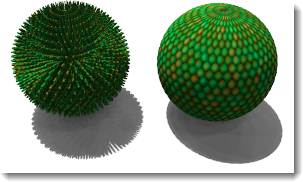
Simula rilievi e rugosità sulla superficie di un oggetto alterando le normali alla superficie dell’oggetto. L’oggetto sottostante non viene modificato. Nell’immagine, il materiale sulla sinistra fa uso della mappatura di scostamento, mentre il materiale sulla destra usa la mappatura bump impostata sul valore massimo. Valori di rilievo negativi invertono l’effetto. I bordi e le ombre del materiale con mappatura bump risultano morbidi. Vedi: Articolo di Wikipedia: Mappatura bump.
 Intensità del rilievo 0.5 (sinistra) e intensità del rilievo 1.0 (destra).
Intensità del rilievo 0.5 (sinistra) e intensità del rilievo 1.0 (destra).
Normale
Simula l’illuminazione di rugosità e solchi senza usare un numero maggiore di poligoni per renderizzare la mesh. Vedi: Articolo di Wikipedia: Mappatura normale.
Le mappe normali funzionano in modo simile alle mappe di rilievo, visto che modificano la normale della superficie. L’effetto è essenzialmente lo stesso, tuttavia, le mappe normali consentono un maggiore controllo sulla normale rispetto alle mappe di rilievo. Una mappa di rilievo usa la media dei grigi dei canali RGB di una bitmap. I canali RGB di una mappa normale corrispondono alla modifica delle coordinate XYZ della normale. Visto che il canale blu dell’immagine controlla la direzione z della normale, le mappe normali hanno una quantità considerevole di blu.
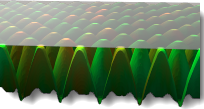
Scostamento
Questa mappa immagine provoca uno spostamento della mesh di rendering della superficie in base ai valori di colore dell’immagine. Interviene direttamente sulla posizione geometrica della superficie, modificandola. Lo scostamento spesso avviene lungo la normale locale della superficie. Vedi: Articolo di Wikipedia: Mappatura di scostamento.
Note: La mappatura di scostamento va usata moderatamente con gli oggetti piccoli. Lo scostamento aumenta i tempi di rendering in modo considerevole.

Altezza
L’altezza del punto di scostamento più alto.

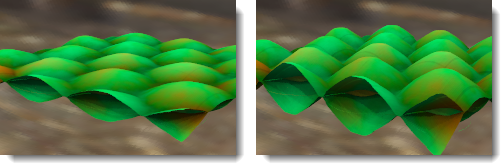
Offset
Imposta il punto iniziale dello scostamento in base alla normale alla superficie. Lo scostamento può avvenire completamente o parzialmente all’interno o all’esterno della parte.
 Offset Z = -1.0
Offset Z = -1.0
 Offset Z = -0.5
Offset Z = -0.5
 Offset Z = 0.0
Offset Z = 0.0
Dimensioni facce
La dimensione delle facce della mesh di scostamento. Valori maggiori fanno sì che lo scostamento sia più dettagliato, ma fanno aumentare anche le dimensioni del rendering e l’utilizzo di memoria.

Immagine avanzata di Flamingo
Di solito, un’immagine di Flamingo si applica al canale di colore principale di un materiale. La finestra di dialogo Flamingo Avanzato specifica altri canali su cui può avere effetto la bitmap. Questi vengono usati per degli effetti molto speciali.
Colore base
Si tratta dell’impostazione predefinita. Un’immagine ha effetto sul colore di un materiale.
Colore speculare
Ha effetto sul colore del canale di riflessione in base al colore dell’immagine in quel punto.
Intensità speculare
Ha effetto sulla quantità di riflessione in base alla scala di grigi dell’immagine in quel punto. Viene usato spesso nei pacchetti di texture come mappa speculare.
Nitidezza delle riflessioni speculari
Regola la nitidezza delle riflessioni speculari in base al valore di scala di grigi della mappa in quel punto.
Forma delle riflessioni speculari
Ha effetto sulla forma delle riflessioni speculari.
Trasparenza
Ha effetto sulla quantità di trasparenza del materiale in base alla scala di grigi dell’immagine.
Traslucidità
Ha effetto sulla quantità di traslucidità del materiale in base alla scala di grigi dell’immagine.
Attenuazione
Ha effetto sulla quantità di attenuazione del materiale in base alla scala di grigi dell’immagine.
Offset X/Y
Esegue un offset del materiale rispetto agli assi x ed y.
Rotazione
Ruota la mappa immagine. Se necessario, si usi per ruotare l’immagine di 90 o 180 gradi e riorientarla rispetto alla sua rotazione predefinita.