 材質貼圖內容
材質貼圖內容



材質使用的貼圖可從照片或真實的材質 (例如:壁紙或氈子) 掃描得到,也可以是繪圖軟體建立的圖片或其它各種來源的圖片。
材質可以在空間中的四個方向重複出現無限延伸 (拼貼),但只有一部分會出現在物件上。
細碎紋路的圖片通常比較可以拼貼排列而沒有明顯的接縫,如果圖片拼貼有明顯的接縫使紋路看起來不連續,可以使用鏡射拼貼選項。
附註:如果您不想讓圖片在物件上重複出現 (例如:酒瓶瓶身上的標籤或某個產品上的商標),請改用印花功能來做這樣的貼圖。
圖片貼圖有許多用法,常見的用法是以真實世界的材質的照片做為材質的顏色貼圖。
名稱
圖片貼圖可加以命名,貼圖的名稱是供 RDK 材質庫使用,對 Flamingo 無實際影響。
Flamingo 圖片
圖片預覽
預覽選取的圖片檔案,將滑鼠游標停留在預覽圖片上可顯示圖片檔案的路徑,按預覽圖片可替換圖片檔案。
圖片解析度
圖片檔案的像素長寬。
拼貼
材質使用的貼圖一定會重複拼貼,這裡的設定是指拼貼中的一個單位的尺寸 (模型單位)。
寬度/高度
以模型單位設定拼貼單元的大小。
鎖定
維持寬度與高度的比例。
c
遮罩
遮罩可使用某個顏色或 Alpha 通道使圖片或物件的某一部分變透明,此功能可用來對圖片做去背處理。
這個例子中的圖片是以印花貼圖貼在一個矩形平面上,並以 Alpha 通道將圖片的背景變透明,一般材質貼圖的遮罩也可以這樣使用。

 圖片中灰白相間的棋盤格是圖片透明的部分。
圖片中灰白相間的棋盤格是圖片透明的部分。
遮罩有三種設定:
無
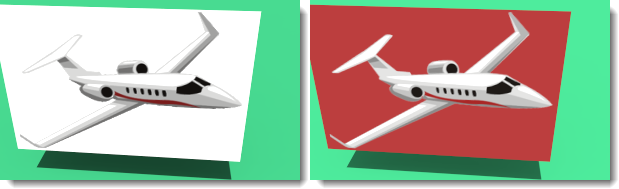
不使用遮罩時,物件的材質完全被貼圖遮蓋。遮罩可用顏色或 Alpha 通道將貼圖的某些部分變透明,讓材質的顏色可以透出貼圖。這個例子的矩形平面是使用紅色的材質。
 不使用遮罩時 (左) 貼圖涵蓋整個平面,使用遮罩時 (右) 平面的紅色材質可以透出貼圖白色背景的部分。
不使用遮罩時 (左) 貼圖涵蓋整個平面,使用遮罩時 (右) 平面的紅色材質可以透出貼圖白色背景的部分。
Alpha 通道
圖片本身內含的 Alpha 通道也可以拿來做為遮罩使用。

 原來的貼圖與使用 Alpha 通道遮罩去背的貼圖,棋盤格背景代表 Alpha 通道的範圍。
原來的貼圖與使用 Alpha 通道遮罩去背的貼圖,棋盤格背景代表 Alpha 通道的範圍。
Alpha 通道是一個像素儲存的資訊的一部分,用來定義一個像素的透明度,Alpha 通道可用來保護圖片的某部分,使該部分不會受到圖片其它部分的顏色變更、濾鏡或其它效果的影響。圖片的每個像素都儲存了數個通道的資訊,例如 RGB (紅、綠、藍) 通道。Alpha 通道是 8 位元 (256 階) 的灰階色 ,灰階色的深淺代表該像素顏色可見性的強弱。如果一個像素的 Alpha 通道是 100%,代表此像素完全透明,0% 代表完全不透明。
顏色
如果使用的圖片沒有 Alpha 通道,可以從圖片上指定一個顏色做為遮罩,寬容度數值可調整指定的顏色允許的色差範圍。當以顏色做為遮罩時,取色滴管、顏色方塊、寬容度與模糊度數值才可使用。
取色滴管
按取色滴管按鈕,將滴管游標移動至圖片的縮圖上,按滑鼠左鍵指定顏色。當以顏色做為遮罩時,取色滴管按鈕才可使用。
顏色
從選取顏色對話框設定顏色,詳細說明請參考顏色方塊  主題。
主題。
寬容度
設定顏色遮罩的擴散範圍,這個值必需大於 0 顏色遮罩才會有做用。當以顏色做為遮罩時,寬容度數值才可使用。
模糊度
設定顏色遮罩邊界的模糊度,當以顏色做為遮罩時,模糊度數值才可使用。
反轉
對調顏色遮罩作用與不作用的部分。

透明
使物在遮罩作用的部分變透明。
透明選項可以使用遮罩隱藏物件的某些部分,讓視線可以穿過物件看見物件背後的事物,並改變物件投射的陰影的形狀。


顯示遮罩顏色
以設定的顏色在預覽圖片上顯示透明遮罩,此顏色可任意改變,它與遮罩使用的顏色無關。

貼圖類型
圖片通常用在顏色通道,但也有其它使用方法,貼圖類型有:
標準
此類型的貼圖可做為材質的顏色與產生視覺上的凹凸效果。
顏色強度
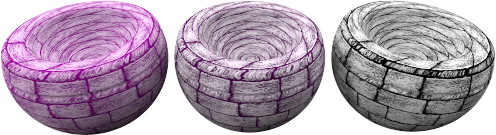
設定貼圖的透明度,以這個例子而言,材質的底色是洋紅色,顏色的數值越高,材質的底色透出貼圖的量就越少,數值為 1.0 時,底色完全被貼圖遮蓋。

 顏色強度 0.2、0.5、1.0。
顏色強度 0.2、0.5、1.0。
凹凸強度
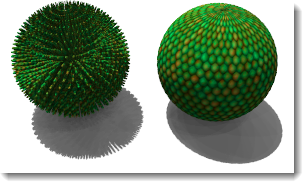
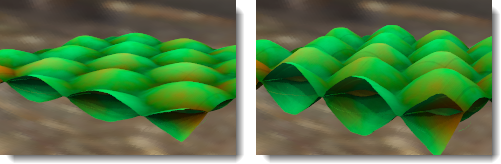
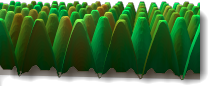
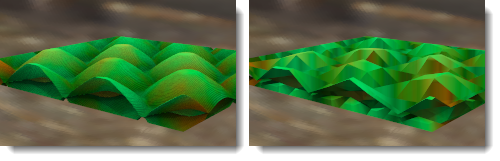
以貼圖顏色的灰階值在物件上產生視覺上的凹凸效果,使用負值可將凹與凸對調。下圖左邊的球體是使用置換貼圖,因為物件表面真的變形,所以它的陰影邊緣也變的不平滑。右邊的球體是使用凹凸效果,物件並未真的變形,所以它的陰影邊緣並沒有改變,還是非常平滑。請參考:Wikipedia article: Bump mapping。
 置換貼圖 (左) 與凹凸貼圖 (右)。
置換貼圖 (左) 與凹凸貼圖 (右)。
法線向量
法線向量貼圖可讓低網格面數的模型有高網格面數的細節。請參考:Wikipedia article: Normal mapping。
法線向量貼圖與凹凸貼圖類似,這兩種貼圖都是以改變彩現網格的法線方向增加物件的彩現細節。不同處在於:凹凸貼圖只使用圖片的灰階值,所以凹凸效果只有單一方向 (法線) 的變化;法線向量貼圖是以 RGB 代表 XYZ 三個方向,比起凹凸貼圖更能表現物件形狀變化的豐富細節。
置換
細分物件網格,對物件網格做真實的凹凸變形,不像凹凸貼圖只是視覺上的效果。請參考:Wikipedia article: Displacement mapping。
附註:置換貼圖會使彩現網格的數目以倍數增加,請小心使用,以免造成記憶體不足。

高度
變形距離的最大限制。

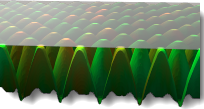
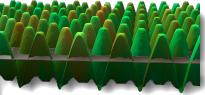
法線向量偏移
設定置換網格的偏移的百分比,讓置換網格可以完全在原來的曲面之外、之內,或部分在內、部分在外。
 Z 偏移 = -1.0
Z 偏移 = -1.0
 Z 偏移 = -0.5
Z 偏移 = -0.5
 Z 偏移 = 0.0
Z 偏移 = 0.0
細分面大小
置換網格面的大小,越小置換效果越細緻,但彩現時間會拉長,記憶體使用量也會增加。

Flamingo 貼圖 (進階)
Flamingo 通常是將貼圖做為材質的顏色,這裡可將貼圖用於其它表面效果。
主要顏色
此為預設值,以貼圖做為材質的顏色。
反光顏色
此選項會影響反射通道的顏色,以貼圖的顏色控制反光的顏色。
反光強度
以貼圖像素的灰階值控制反光強度,常用於貼圖組材質的反光貼圖。
反光銳利度
以貼圖的灰階值控制反光的銳例與模糊。
反光形狀
影響反光的形狀。
透明
以貼圖的灰階值控制材質的透明度。
混濁
以貼圖的灰階值控制材質的混濁度。
衰減
以貼圖的灰階值控制材質衰減的量。
偏移 X/Y
在 X 與 Y 軸上偏移材質。
旋轉
將貼圖旋轉某個角度,調整貼圖顯示在物件上的方向。