印花
印花是直接在物件上貼圖的方法,這種貼圖方法不需依靠材質,可以在物件上的局部貼圖。 一個印花只能使用一張圖片,而且該圖片不像材質裡的圖片可以重複拼貼。 印花的使用方法:
牆上的海報。 物件上的標籤或商標。 模型上的標誌。 彩繪玻璃。
 附註:框架模式作業視窗只有將工具 > 選項 > 視圖 > 顯示模式 > 框架模式 > 其它設定 > 使用的顯示管線下的顯示管線設為 OpenGL,編輯印花時才能看到貼圖。
附註:框架模式作業視窗只有將工具 > 選項 > 視圖 > 顯示模式 > 框架模式 > 其它設定 > 使用的顯示管線下的顯示管線設為 OpenGL,編輯印花時才能看到貼圖。
放置印花
加入
- 選取一個或以上的物件。
- 從編輯功能表選擇物件內容。
- 在內容對話框切換到印花頁面。@@@@@
- 按新增按鈕。
- 在選擇貼圖對話框新增一個貼圖,按確定。@@@@@
附註
重新載入材質使用的圖片
當您修改了材質使用的外部連結圖片後,必需重新載入圖片才可以看到修改後的結果。
重新載入圖片
從 Flamingo nXt 功能表選擇其它工具 > 清除圖片快取。 在印花貼圖軸類型對話框設定選項,按確定。
編輯位置
- 按編輯位置按鈕。
- 移動印花的控制點調整印花的位置、大小、旋轉角度、長寬比。
- 完成後按 Enter。
內容
- 按內容按鈕。
- 印花內容對話框有許多印花的設定可以修改。
刪除
按刪除按鈕。
上移 / 下移
當一個物件上有數個印花重疊時,會需要設定印花顯示的前後序順,清單裡最上面的印花在物件上會顯示在最前面。
按上移或下移改變選取的印花在印花清單中的位置。
放置平面印花
- 依照提示指定印花的位置、寬度與高度方向。
- 移動控制點調整印花貼圖的位置、大小與旋轉角度。** 或按 **Enter 完成放置印花。
選項
移動
移動印花的位置,就像 Rhino 的 Move 指令一樣指定移動的起點與移動的終點。
使用圖片的寬高比
使用圖片的寬高比例設定印花,避免貼圖變形。
放置圓柱體印花
- 依照提示指定球體中心點的位置。
- 移動控制點調整印花貼圖的位置、大小與旋轉角度。** 或按 **Enter 完成放置印花。
設定或編輯印花的位置
附註:在有弧度的曲面上使用平面印花貼圖時,必需將整個貼圖軸置於曲面後方,因為貼圖軸突出於曲面前方的部分無法將貼圖投影至曲面上。
同時調整印花的寬度與高度
移動印花貼圖軸的角控制點。
調整印花的高度
移動印花貼圖軸上、下邊的控制點。
調整印花的寬度
移動印花貼圖軸左、右邊的控制點。
移動印花
移動印花貼圖軸中心的控制點。
旋轉印花
移動印花貼圖軸 X、Y、Z 三個軸向箭頭尖端的控制點。
印花內容
以印花貼圖取代物件上某一部分材質的顏色是印花常用的方法。
投影
決定如何將印花貼圖投影至物件上,在放置印花貼圖軸時可以事先建立一些建構線做輔助,再配合物件鎖點精確放置印花貼圖。
圓柱體
圓柱體印花貼圖軸適用於在瓶罐類的物件上貼上標籤。
圓柱體印花貼圖軸的一個方向是直的,另一個方向環繞物件。

平面
平面印花貼圖軸是最常用的方式,適用於在平面或是弧度不大的曲面上貼上圖案。
平面印花貼圖軸的寬度與高度可以任意改變,但它的寬度與高度的比例與使用的圖片不一致時圖片會延展或擠壓變形。
在有弧度的曲面上使用平面印花貼圖時,必需將整個貼圖軸置於曲面後方,因為貼圖軸突出於曲面前方的部分無法將貼圖投影至曲面上。

UV
UV 印花貼圖軸適用於像是頭髮或是樹幹的貼圖。
它會將貼圖布滿整個曲面,無法控制貼圖位置。
UV 印花是以曲面 U、V 兩個方向的參數座標做貼圖的對應,這種方式的貼圖可能會有在曲面上的一部分擠壓變形,但在另一部分延展變形不平均的情形。

瀏覽
變更圖片檔案。
附註
重新載入材質使用的圖片
當您修改了材質使用的外部連結圖片後,必需重新載入圖片才可以看到修改後的結果。
重新載入圖片
從 Flamingo nXt 功能表選擇其它工具 > 清除圖片快取。
強度
顏色
調整印花貼圖的透明度,可以讓物件材質的顏色透出印花。請參考:材質貼圖內容 > 顏色強度。
凹凸
以印花貼圖像素的灰階值在物件上產生視覺上的凹凸效果。請參考:材質貼圖內容 > 凹凸強度。
反射度
控制印花貼圖的反射度,可以用來讓印花與物件本身的材質有所區別,例如塑膠瓶上的鋁箔標籤,預設值是完全沒有反射。
強度
調整反射的強度,加大這個的數值會加大反光的大小與亮度。請參考:進階材質內容 > 強度。
銳利度
設定物件表面反光的大小,數值越小,反光越大、越模糊。數值越大,反光越小、越銳利。請參考:進階材質內容 > 銳利度。
金屬
將材質的反光顏色設為與材質顏色相同。請參考:進階材質內容 > 金屬。
預設的圖片連結狀態
設定材質使用的圖片的連結方式。
連結
將圖片儲存在模型檔案之外,移動模型檔案時必需連同圖片一起移動。
置入
將圖片儲存在模型檔案裡。
連結並置入
當外部連結的圖片存在時使用外部的圖片,不存在時改用儲存在模型檔案裡的圖片。
附註:連結與連結並置入的外部圖片修改後,必需使用 Flamingo nXt 功能表 > 其它工具 > 清除圖片快取材質才會更新。
c
遮罩
遮罩可使用某個顏色或 Alpha 通道使圖片或物件的某一部分變透明,此功能可用來對圖片做去背處理。
這個例子中的圖片是以印花貼圖貼在一個矩形平面上,並以 Alpha 通道將圖片的背景變透明,一般材質貼圖的遮罩也可以這樣使用。

 圖片中灰白相間的棋盤格是圖片透明的部分。
圖片中灰白相間的棋盤格是圖片透明的部分。
遮罩有三種設定:
無
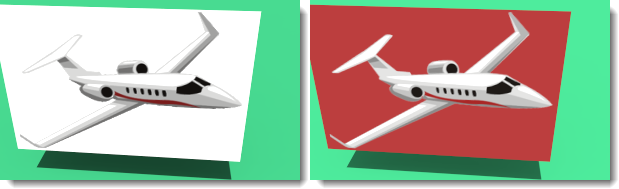
不使用遮罩時,物件的材質完全被貼圖遮蓋。遮罩可用顏色或 Alpha 通道將貼圖的某些部分變透明,讓材質的顏色可以透出貼圖。這個例子的矩形平面是使用紅色的材質。
 不使用遮罩時 (左) 貼圖涵蓋整個平面,使用遮罩時 (右) 平面的紅色材質可以透出貼圖白色背景的部分。
不使用遮罩時 (左) 貼圖涵蓋整個平面,使用遮罩時 (右) 平面的紅色材質可以透出貼圖白色背景的部分。
Alpha 通道
圖片本身內含的 Alpha 通道也可以拿來做為遮罩使用。

 原來的貼圖與使用 Alpha 通道遮罩去背的貼圖,棋盤格背景代表 Alpha 通道的範圍。
原來的貼圖與使用 Alpha 通道遮罩去背的貼圖,棋盤格背景代表 Alpha 通道的範圍。
Alpha 通道是一個像素儲存的資訊的一部分,用來定義一個像素的透明度,Alpha 通道可用來保護圖片的某部分,使該部分不會受到圖片其它部分的顏色變更、濾鏡或其它效果的影響。圖片的每個像素都儲存了數個通道的資訊,例如 RGB (紅、綠、藍) 通道。Alpha 通道是 8 位元 (256 階) 的灰階色 ,灰階色的深淺代表該像素顏色可見性的強弱。如果一個像素的 Alpha 通道是 100%,代表此像素完全透明,0% 代表完全不透明。
顏色
如果使用的圖片沒有 Alpha 通道,可以從圖片上指定一個顏色做為遮罩,寬容度數值可調整指定的顏色允許的色差範圍。當以顏色做為遮罩時,取色滴管、顏色方塊、寬容度與模糊度數值才可使用。
取色滴管
按取色滴管按鈕,將滴管游標移動至圖片的縮圖上,按滑鼠左鍵指定顏色。當以顏色做為遮罩時,取色滴管按鈕才可使用。
顏色
從選取顏色對話框設定顏色,詳細說明請參考顏色方塊  主題。
主題。
寬容度
設定顏色遮罩的擴散範圍,這個值必需大於 0 顏色遮罩才會有做用。當以顏色做為遮罩時,寬容度數值才可使用。
模糊度
設定顏色遮罩邊界的模糊度,當以顏色做為遮罩時,模糊度數值才可使用。
反轉
對調顏色遮罩作用與不作用的部分。

透明
使物在遮罩作用的部分變透明。
透明選項可以使用遮罩隱藏物件的某些部分,讓視線可以穿過物件看見物件背後的事物,並改變物件投射的陰影的形狀。


顯示遮罩顏色
以設定的顏色在預覽圖片上顯示透明遮罩,此顏色可任意改變,它與遮罩使用的顏色無關。

進階
雙面
讓印花貼圖同時出現在曲面的正面與背面。
鏡射
鏡射印花貼圖。
投影方向
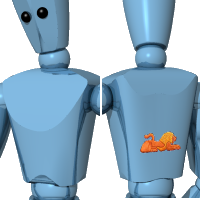
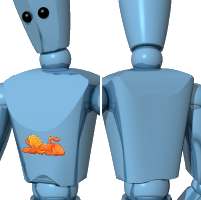
向後
從印花貼圖軸的背面投影至物件上。
 前 (左)、後 (右)。
前 (左)、後 (右)。
向前
從印花貼圖軸的正面投影至物件上。
 前 (左)、後 (右)。
前 (左)、後 (右)。
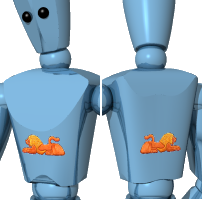
雙向
從印花貼圖軸的正面與背面投影至物件上。
 前 (左)、後 (右)。
前 (左)、後 (右)。